AMP là gì? Hướng dẫn cài đặt Google AMP cho WordPress
Vệc cài đặt AMP WordPress nhằm tăng tăng tỷ lệ click tới trang (CTR tăng) là điều cần thiết. Do đó, việc tìm hiểu về AMP là gì cũng những thông tin liên quan WordPress AMP một cách kỹ lưỡng cũng giúp ích cho nhiều người.
1. AMP là gì?

Accelerated Mobile Pages – AMP là trang tăng tốc cho thiết bị di động. AMP Google giúp tăng UX trên phiên bản di động cũng như giúp giảm thời gian tải trang xuống mức ngắn nhất nhờ khả năng lưu trữ thông tin Website vào bộ nhớ đệm AMP Cache của Google.
Ưu điểm của AMP:
- Tăng tốc độ tải trang trên thiết bị di động: Các nghiên cứu đã chỉ ra rằng trang WordPress AMP sẽ có tốc độ load trang nhanh hơn từ 15-80% so với Website không cài. Nhờ vậy sẽ giúp Website giảm được tỷ lệ thoát trang.
- Cải thiện hiệu suất máy chủ: Nếu có một lượng lớn truy cập từ thiết bị di động thì dùng AMP WordPress sẽ giúp bạn giảm tải được việc truy xuất dữ liệu và tăng hiệu suất trên máy chủ.
- Cải thiện thứ hạng kết quả tìm kiếm trên mobile: Chính vì giúp thời gian tải trang nhanh nên AMP Google có ảnh hưởng tốt đến xếp hạng của Website trên thiết bị di động.
>>Xem ngay seo là gì?
2. Cách Google AMP hoạt động
- Kỹ thuật tải Javascript bất đồng bộ Async: Mặc dù phần dữ liệu phía trên chưa được xử lý hoàn chỉnh nhưng Website vẫn có thể chạy đoạn code, upload dữ liệu phía dưới.
- Kỹ thuật lazy loading image: trì hoãn việc tải hình ảnh tới khi người dùng thật sự cần xem nó. Với cách này thì sẽ giúp giảm thiểu lượng tài nguyên thừa tải lên Web. Nhờ vậy giúp tốc độ tải trang nhanh hơn.
- Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. CDN có tác dụng giúp truyền tải nội dung nhanh chóng hơn từ một nguồn đến với người dùng nhờ cơ chế cache.

>> Hướng dẫn seo web lên google
3. Trang AMP hiển thị trên Google Search như thế nào?
Google AMP Website sẽ xuất hiện trên kết quả tìm kiếm Google khi bạn search bằng thiết bị di động với biểu tượng tia sét cùng dòng chữ AMP bên cạnh đường link.

Khi bạn nhấp chuột truy cập vào link thì sẽ hiển thị nội dung AMP Google theo một trong hai dạng sau:
- Trình xem AMP của Google: Google lưu trữ cũng như phân phối nội dung AMP WordPress đến người dùng di động và tạo ra trải nghiệm truy cập tuyệt vời hơn.
- Signed exchange: Cho phép trình duyệt trả về URL là đường link gốc xuất bản content.
>> Phía trên hiện thị AMP có xuất hiện hiển thị về Breadcrumb, tìm hiểu ngay Breadcrumb là gì
Hiển thị trong Google Search Console
Khi trang Web đáp ứng những tiêu chí AMP Website thì thông báo này sẽ được chuyển tới bạn.

Muốn kiểm tra trang AMP của bạn có hợp lệ hay không thì hãy truy cập vào đường link: https://search.Google.com/test/AMP. Tiếp theo hãy dán URL mà cần kiểm tra vào rồi click “Test URL”. Hệ thống sẽ trả về thông báo “Valid AMP” màu xanh lá cây khi trang AMP của bạn hợp lệ.
>>> Xem ngay bài viết redirect là gì

4. AMP ảnh hưởng đến SEO như thế nào?
Mặc dù không phải là một yếu tố xếp hạng nhưng nếu website có cài đặt Google AMP thì tải trang nhanh hơn. Trong thời đại mà xu hướng phát triển mới của Google có chiều hướng thiên về thiết bị di động nhiều hơn thì AMP cho WordPress sẽ hỗ trợ cho quá trình SEO rất tốt.

Google sẽ áp dụng cùng một mức tiêu chuẩn cho tất cả các URL để lập chỉ mục. Website có tốc độ tải nhanh sẽ được đánh giá cao hơn dù trang có sự công nghệ nào. Trên thiết bị di động các trang AMP sẽ được Google đánh giá và xếp thứ hạng cao hơn nhờ ưu thế về tốc độ tải trang.
Chú ý đảm bảo trang đó đáp ứng tiêu chí Google mobile-friendly khi sử dụng trang AMP.
Có thể AMP chưa là tiêu chí xếp hạng của Google, nhưng khi lập chỉ mục mobile-friendly sẽ là yếu tố quan trọng. Trang của bạn sẽ được Google mobile-first index nếu vừa có WordPress AMP vừa đáp ứng mobile-friendly. Với thuật toán xếp hạng mới thì Google sẽ ưu tiên index cho các trang tối ưu tốt trên thiết bị di động.
>>Tìm hiểu ngay
5. Hướng dẫn cài đặt Google AMP cho Website Code tay
Dưới đây là các bước cài đặt AMP cho trang Web code tay:
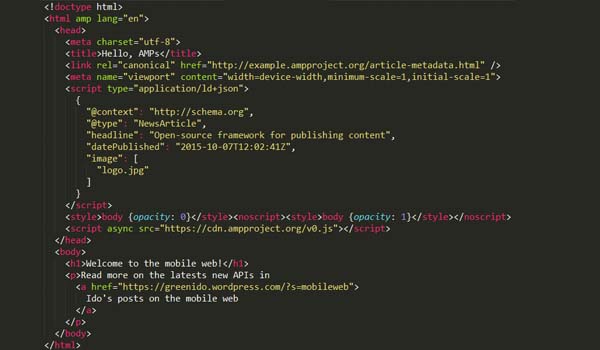
Cấu trúc html AMP Google đơn giản
Bạn có thể tham khảo một html AMP Google mẫu dưới đây:

Bạn cần phải dùng giao thức HTTPS với những điều kiện cần thiết dưới đây để có được trang AMP:
| Quy tắc | Mô tả |
| Bắt đầu với cụm <!doctype html> | Tiêu chuẩn của HTML |
| Chứa tag <html ⚡> ở đầu(<html amp> cũng được) | Xác định trang này là AMP content |
| Chứa tag <head> and <body> | HTML chính quy thì có hay không cũng được, nhưng AMP thì bắt buộc |
| Chứa tag <meta charset=”utf-8″> như là tag con của tag <head> | Xác định encode cho trang |
| Chứa tag <script async src=”https://ift.tt/3oW1uMc> bên trong thẻ <head>. Tốt nhất là để script này sớm nhất có thể trong thẻ head | Bao gồm và tải thư viện AMP JS |
| Chứa tag <link rel=”canonical” href=”$SOME_URL”> bên trong <head> | Hướng document AMP HTML đến phiên bản HTML chính quy |
| Chứa tag <meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″> trong tag <head>. Nên có luôn initial-scale=1. | Xác định viewport responsive. |
| Chứa AMP boilerplate code trong thẻ <head>. | Chứa đoạn mã boilerplate dùng để tạm ẩn content cho tới khi AMP JS được load |
>> Lệnh chuyển hướng được sử dụng rất thường xuyên trong SEO. Đọc ngay bài viết redirect là gì để làm chủ chức năng này
Lưu trữ WordPress AMP trên URL
Bạn cần lưu trữ trang dùng Google AMP trên một URL phù hợp với người dùng là tốt nhất.
Lưu trữ trang AMP WordPress với URL như sau:
- AMP.example.com/subfolder/this-is-an-example.html
- example.com/subfolder/this-is-an-example-AMP.html
Điều này sẽ giúp chắc chắn rằng khi người dùng click vào, URL sẽ hiển thị liên quan đến trang Web chính của bạn.
>>> Xem ngay cách loại bỏ các tài nguyên chặn hiển thị
Làm cho AMP Website của bạn dễ dùng
Hãy thêm các thẻ html dưới đây nếu trang của bạn có cả phiên bản AMP và không AMP Google:
- Trên trang không phải AMP, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng khác biết về nó: <link rel=”amphtml” href=”https://ift.tt/2LQ3c2R; />
- Trên trang AMP, để tham chiếu đến phiên bản chuẩn không phải AMP của nó thêm văn bản sau: <link rel=”canonical” href=”https://example.com/this-is-an-example.html” />
- Với những trang WordPress AMP độc lập (các trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn: <link rel=”canonical” href=”https://example.com/this-is-an-example-AMP.html” />
Nếu có thể tìm thấy chúng những trang AMP độc lập cũng sẽ được lập chỉ mục. Phải chắc chắn rằng những trang AMP độc lập được liên kết với các trang được lập chỉ mục khác hay được liệt kê trong sơ đồ trang Web (sitemap.xml) của bạn.
>> Vấn đề canonical cũng khá phức tạp với phân trang. Xem ngay pagination là gì nào!
Kiểm tra tính hợp lệ trang AMP
Với những hướng dẫn kiểm tra Google AMP ở trên, để đảm bảo tính tương thích của trang AMP của mình bạn hãy truy cập vào Google Search Console. Không chỉ vậy, nhớ thường xuyên theo dõi các trang AMP Google của mình để đảm bảo chúng không mắc lỗi.
>>> Tham khảo thêm Dịch vụ SEO TIEN ZIVEN ngay!
6. Hướng dẫn cài đặt AMP cho website WordPress
Với WordPress chúng ta hoàn toàn có thể cài đặt AMP plugin WordPress miễn phí. Hãy tham khảo cách cài đặt plugin dưới đây:
- Bước 1: Vào WordPress Dashboard và chọn Plugins tiếp đến vào Add New
- Bước 2: Gõ tên plugin “AMP for WordPress” vào thanh tìm kiếm
- Bước 3: Click “Install” để cài đặt Plugin AMP
- Bước 4: Khi cài đặt xong, chuyển đến tab Appearance rồi đến AMP.

Bạn hoàn toàn có thể điều chỉnh trang WordPress AMP theo ý mình nhờ nhiều tab dưới đây. Chẳng hạn như:
- Tab Design: Hỗ trợ điều chỉnh text của link, site cho đến background,…
- Tab General: Chọn dùng AMP WordPress cho post nào, trang nào,…
7. Một số mẹo với Google AMP
Cách trải nghiệm website AMP ngay trên Chrome
- Bước 1: Vào kho tiện ích và tải AMP Browser Extension
- Bước 2: Tiến hành cài đặt và điền đầy đủ thông tin. Những website có phiên bản AMP sẽ hiện dấu xanh bên cạnh.
- Bước 3: Khi truy cập vào các website này, bạn sẽ được hiển thị phiên bản AMP. Các nội dung của website được tải trước tiên, sau đó mới là hình ảnh và quảng cáo.
- Bước 4: Nếu bạn muốn quay lại hiển thị mặc định, chỉ cần tắt AMP Browser Extension.
Cách tắt Google AMP trong tìm kiếm Google trên điện thoại
- Sử dụng Google đã được mã hoá. Thay vì search bằng thanh nhập URL của trình duyệt, bạn truy cập encrypted.google.com để truy vấn. Các kết quả tìm kiếm sẽ hiển thị với phiên bản Non-AMP.
- Sử dụng DeAMP cho điện thoại Android
- Sử dụng chức năng Bang trên Duckduckgo
TIEN ZIVEN hy vọng với những chia sẻ ở trên về AMP là gì cũng như lợi ích, hạn chế của Google AMP và cách thức cài AMP cho WordPress đã giúp ích được cho các bạn.
Xem thêm các bài viết hay:
The post AMP là gì? Hướng dẫn cài đặt Google AMP cho WordPress appeared first on TIEN ZIVEN.
source https://tienziven.com/seo/amp-la-gi/
Comments
Post a Comment