Core Web Vitals là gì? Tối ưu Page Experience cho GG update 2021
Theo như Google công bố, sẽ có 2 đợt Core Update trong tháng 6 và tháng 7 năm 2021. Nội dung lần update này sẽ tập trung vào chỉ số Page Experience. Bài viết này sẽ cho bạn một kiến thức đầy đủ để thắt dây an toàn trước giông bão. Chúng ta cùng phân tích về Core Web Vitals là gì?

1. Các khái niệm liên quan Core Web Vitals
1.1. Web vitals là gì
Web Vitals là một hướng dẫn thống nhất nhằm cung cấp cho người dùng trải nghiệm tốt nhất trên website. Đây là một phát mình từ Google và được tổng hợp tại web.dev.
Hiện tại, Web vitals được biết tới bao gồm 7 chỉ số đánh giá:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Mobile-friendly
- Safe-browsing
- HTTPS
- No intrusive interstitials
1.2. Core web vitals là gì
Core Web Vitals là những chỉ số ảnh hướng lớn nhất đến page experience trong Web Vitals.
Chúng bao gồm 3 tiêu chí:
- Largest Contentful Paint (LCP) – loading: tốc độ tải trang
- First Input Delay (FID) – interactivity: khả năng tương tác
- Cumulative Layout Shift (CLS) – visual stability: khả năng ổn định hiển thị

2. Các chỉ số trong Core web vitals
Với mỗi chỉ số dưới đây, để chắc chắn bạn đạt được những hiệu suất lý tưởng với hầu hết người dùng, khoảng đo lường tốt nhất là phần trăm tải trang thứ 75 với cả thiết bị di động lẫn máy tính.
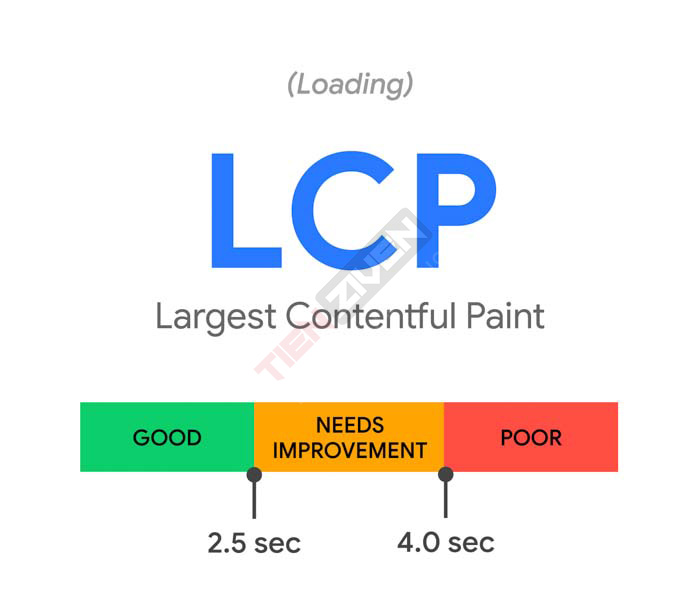
2.1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số đánh giá hiệu suất tải trang dựa trên thời gian tải hoàn tất phần tử nội dung lớn nhất trong trang.

Để cung cấp cho người dùng trải nghiệm tốt nhất, LCP không nên quá 2.5 giây khi trang được tải lần đầu tiên.
Nhưng nếu LCP > 4.0 giây thì thực hiện các biện phải cải thiện là điều cần thiết.
2.2. First Input Delay (FID)
First Input Delay (FID) là chỉ số đo lường khả năng tương tác dựa trên thời gian phản hồi đối với thao tác đầu tiên của người dùng trên trang.
Các tương tác thông dụng nhất bao gồm:
- Click vào các nút chức năng (menu, tìm kiếm, giỏ hàng, đặt hàng,…)
- Điền thông tin (form, đăng ký)
- Cuộn trang

Nếu FID lớn hơn 300 mili giây sẽ được cảnh báo để cải thiện.
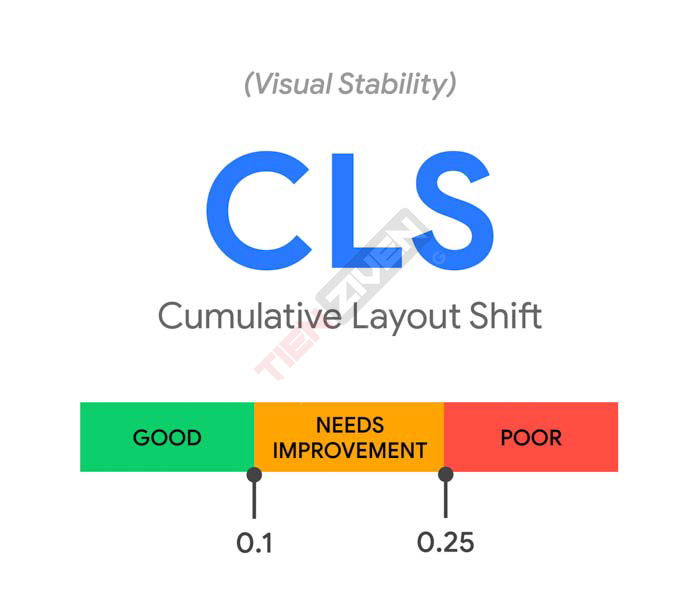
2.3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) đánh giá khả năng ổn định hiển thị thông qua sự dịch chuyển của thành phần trang. Trải nghiệm người dùng tốt nhất khi trang duy trì chỉ số CLS ở 0.1.

Quá trình tải trang sẽ được trình duyệt thực hiện theo nhiều lớp. Nếu lớp sau có phần tử dịch chuyển lớn hơn 0.25 thì webmaster cần cải thiện ngay lập tức.
3. Những công cụ phân tích Core Web vitals
Từ khi Google công bố các tiêu chí đánh giá này, nhiều nhà phát triển đã xây dựng nhiều công cụ đo lường. Các công cụ đánh giá tốt nhất bao gồm:
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension

Các công cụ này được phát triển dựa trên việc thu thập và phân tích các dữ liệu thực tế (PageSpeed Insights, Chrome UX Report, Search Console, Web Vitals Extension) hoặc tự mô phỏng hành vi người dùng (Chrome DevTools, Lighthouse)
Google vẫn khuyên nhà quản trị web sử dụng các công cụ dùng dữ liệu thực tế hơn. Vì những chỉ số này bị ảnh hưởng bởi chính người dùng thực tế. Nếu người dùng của website bạn sử dụng thiết bị hay mạng internet chất lượng thấp thì website của bạn vẫn bị đánh giá thấp.
4. Tác động của Core web vital đến SEO
Core web vitals được Google công bố từ đầu năm 2020. Tuy nhiên các chỉ số quan trọng của website này sẽ được áp dụng vào quá trình đánh giá thứ hạng website sau Google Core Update tháng 6, tháng 7 và có thể sẽ bắt đầu ảnh hưởng ở thị trường Việt Nam từ tháng 8.
Tuy nhiên, các chỉ số Core Web Vitals sẽ quyết định thứ hạng của các website có chất lượng nội dung tương đương nhau.
Do đó, trước khi triển khai tối ưu Page Experience, bạn cần đảm bảo website có các nội dung thật sự chất lượng.

Như TIEN ZIVEN luôn đề cập:
“Thuật toán của Google ngày càng được phát triển nhằm phục vụ người dùng với các kết quả tìm kiếm tốt nhất.”
Đừng quá lo lắng khi bạn là một người làm SEO lấy khách hàng làm trọng tâm. Tìm hiểu Core Web Vitals là gì để dựa vào các chỉ số, hỗ trợ bạn phục vụ người dùng tốt hơn mà thôi.
Theo dõi TIEN ZIVEN để cập nhật thêm nhiều bài viết chuyên sâu hay về kinh nghiệm SEO.
Nguồn tham khảo:
- Web Vitals – Web.dev – https://web.dev/vitals/
- Core Web Vitals: What They Are & How to Improve Them – Backlinko – https://backlinko.com/hub/seo/core-web-vitals
The post Core Web Vitals là gì? Tối ưu Page Experience cho GG update 2021 appeared first on TIEN ZIVEN - Đào tạo SEO và Digital Marketing Tổng thể.
source https://tienziven.com/seo/core-web-vitals-la-gi/
Comments
Post a Comment